mirror of
https://github.com/Speyll/anemone.git
synced 2025-02-05 01:16:49 +00:00
A Zola theme embracing minimalism, focusing on clean CSS while steering clear of resource-heavy JavaScript. Immerse yourself in a seamless user experience, powered by lightning-fast load times. ⚡
csscss-gridcss3htmlhtml-css-javascripthtml5javascriptmarkdownssgssg-themessg-zolastatic-sitestatic-site-generatorstatic-websitethemezolazola-sitezola-themezola-website
| content | ||
| static | ||
| templates | ||
| config.toml | ||
| LICENSE | ||
| README.md | ||
| screenshot.png | ||
| theme.toml | ||
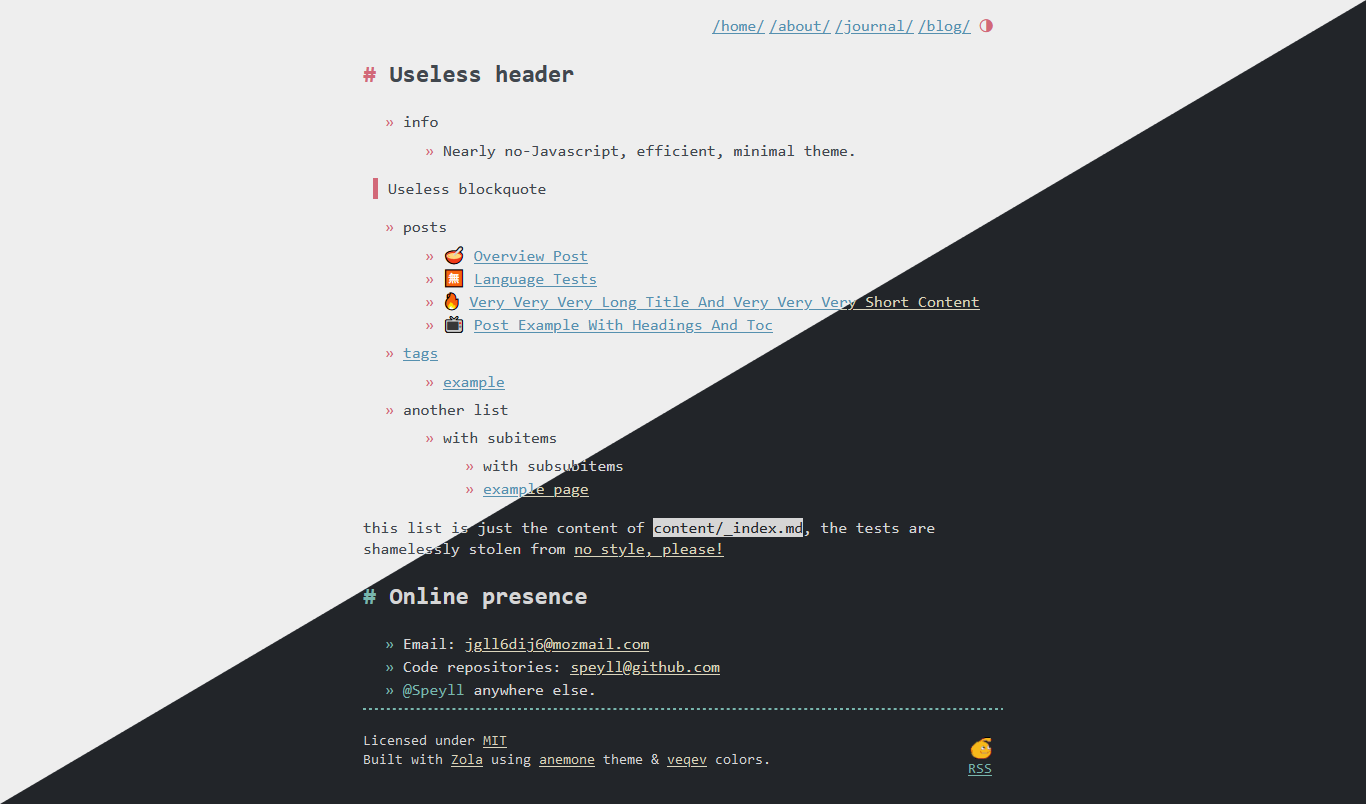
anemone
Nearly no-Javascript, efficient, minimal Zola theme. I use it on my own website
Light and dark theme
Installation
First download this theme to your themes directory:
cd themes
git clone https://github.com/Speyll/anemone
and then enable it in your config.toml:
theme = "anemone"
Options
Default taxonomies
To use tags, in a page metadata add
[taxonomies]
tags = [ 'tag1', 'tag2' ]
Pages list in homepage
To enable listing of pages in homepage add the following in config.toml
[extra]
list_pages = true
Header and footer nav links
Also in the extra section in config.toml
[extra]
header_nav = [
{ name = "/home/", url = "/" },
{ name = "/about/", url = "/about" },
{ name = "/journal/", url = "/journal" },
{ name = "/blog/", url = "/blog" },
]
footer_nav = [
{ name = "< previous", url = "#" },
{ name = "webring", url = "#" },
{ name = "next >", url = "#" },
]
Add TOC to pages
In a page frontmatter, set extra.toc to true
[extra]
toc = true
Extra data
authorcan be set in both main config and in pages metadataimagevariable can be used in pages to add an image to HTML<meta>tags- Same for
faviconin main config, except this one is also used as the site icon
Disable Twitter card
Twitter metatags are generated by default, to disable them set extra.twitter_card to false in in your config.toml
[extra]
twitter_card = true
License
The theme is available as open source under the terms of the MIT License.