3.5 KiB
anemone
Introducing "anemone," a minimalist Zola theme that prioritizes clean CSS and avoids heavy JavaScript. Enjoy a seamless user experience with lightning-fast load times. Let your content take center stage in a clutter-free, elegant design that enhances readability. Responsive and efficient, anemone brings focus to your ideas.
You can browse the demo website here I also use it on my own website.
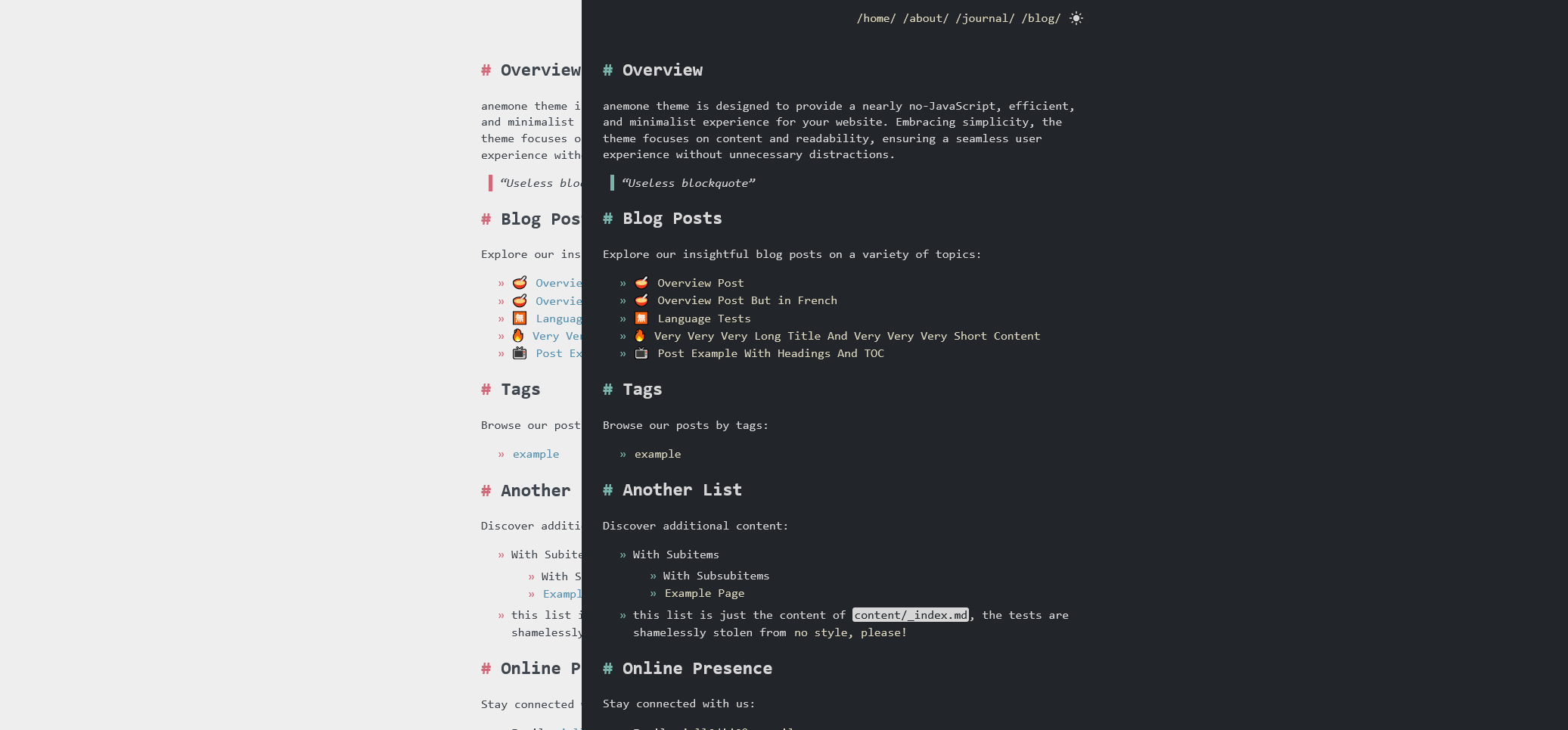
Anemone is a versatile Zola theme that comes with both light and dark variants. You can easily switch between the light and dark themes to suit your preferences.
Installation
To get started with Anemone, follow these simple steps:
- Download the theme to your
themesdirectory:
cd themes
git clone https://github.com/Speyll/anemone
- Enable Anemone in your
config.toml:
theme = "anemone"
Options
Anemone provides various options to customize your website:
Default Taxonomies
To use tags, add the following code to a page's metadata:
[taxonomies]
tags = ["tag1", "tag2"]
Pages List in Homepage
Enable listing of pages in the homepage by adding the following code to config.toml:
[extra]
list_pages = true
Multilanguage
The theme has a built-in feature that allows you to use multiple languages. For detailed instructions on how to use this feature, you can refer to the Zola Multilingual documentation. This documentation provides additional information on how to make the most out of this multilingual capability.
[languages.fr]
weight = 2
title = "anemone"
languageName = "Français"
languageCode = "fr"
Multilanguage-Ready Navigation Bar
Customize the header navigation links with the following code in the extra section of config.toml:
[extra]
header_nav = [
{ url = "/", name_en = "/home/", name_fr = "/accueil/" },
{ url = "/about", name_en = "/about/", name_fr = "/concernant/" },
{ url = "/journal", name_en = "/journal/", name_fr = "/journal/" },
{ url = "/blog", name_en = "/blog/", name_fr = "/blog/" }
]
Default Theme
To configure the default theme, simply utilize the default_theme variable and set it to either light or dark:
[extra]
default_theme = "light"
Display Author Name in Blog Posts
Customize the display of the author's name in your blog posts by toggling the display_author variable to either true or false:
[extra]
display_author = true
Webrings
Add a webring with a shortcode:
{{ webring(prev="#", webring="#", webringName="Random Webring", next="#") }}
Add Table of Contents (TOC) to Pages
In a page's frontmatter, set extra.toc to true:
[extra]
toc = true
Extra Data
- Set the
authorin both the main config and in pages' metadata. - Use the
imagevariable in pages to add an image to HTML<meta>tags. - Similarly, set
faviconin the main config, and it will be used as the site icon. - Set
footer_content_licenseandfooter_content_license_linkif you wish to display conent license information in the footer.
Disable Twitter Card
Twitter metatags are generated by default. To disable them, set extra.twitter_card to false in config.toml:
[extra]
twitter_card = true
License
The Anemone theme is available as open source under the terms of the MIT License.